🧩 "Les extensions utiles pour vérifier l'accessibilité numérique" 🧩
- Solenn LELONG

- 14 nov. 2023
- 5 min de lecture
Dernière mise à jour : 30 déc. 2023
En France, de nombreux sites internet sont inaccessibles aux personnes en situation de handicap, représentant environ 70%. Par exemple, sur certains sites web, il peut être compliqué d’écouter un contenu audio, de lire, ou encore de naviguer simplement sur celui-ci.
Comme vu précédemment dans l’article des WCAG, 13 thématiques comprenant 106 critères doivent être prises en compte pour qu’un site soit accessible.
C’est pourquoi, il est important de tester les critères d’accessibilité, notamment en tant qu’UX / UI Designer, mais également en tant que développeur, et encore en tant que personne lambda s’implantant sur le web.
Pour cela, il existe des extensions d’outils de tests, disponibles avec Chrome. Il est simple de les utiliser, puisqu’il suffit simplement de chercher l’outil sur Google, et par la suite de l’ajouter à Google Chrome.
Ajout de l'extension dans Google Chrome
A11Y.CSS
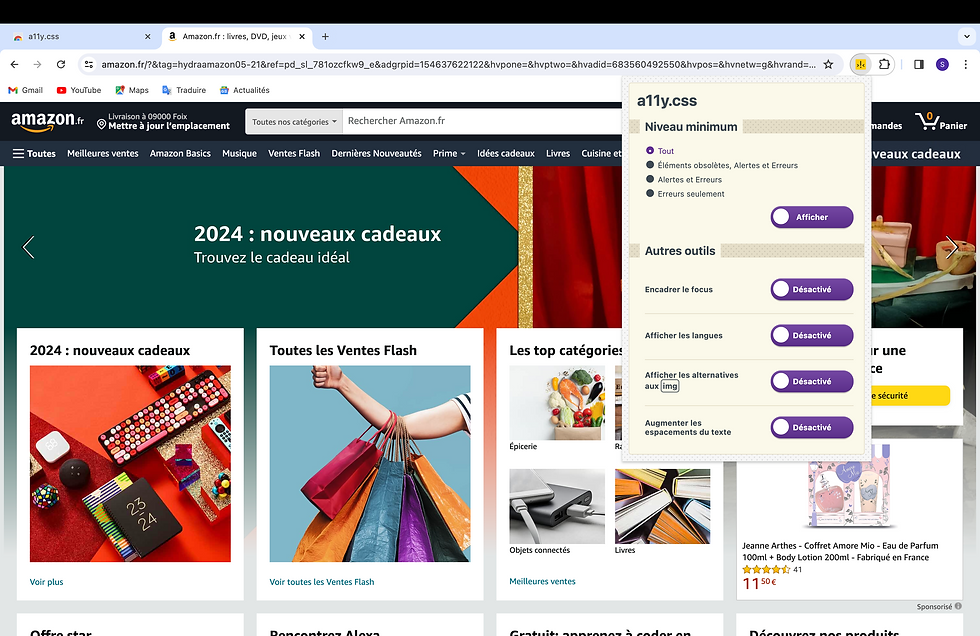
Pour contrôler l'accessibilité numérique des images ou encore des vidéos, l'extension “a11y.css” est utile puisqu’elle permet de vérifier si le code du site à été respecté pour ces critères. En somme, elle peut aussi encadrer le focus lorsqu’un lecteur d’écran est utilisé, d’afficher les langues, et d’augmenter les espaces entre les lettres.

Dans un premier temps, pour vérifier les alternatives aux images, il suffit de l’ouvrir et de sélectionner l’extension “a11y.css”. Ensuite, il faut activer le paramètre “afficher les alternatives aux img”.
Par exemple, nous pouvons faire une analyse rapide de l’accessibilité numérique du site Amazon contenant de nombreuses images sur sa page d’accueil. Si nous prenons la catégorie “livres”, celle-ci est illustrée par une image de livres, ce qui semble logique. Cependant, si un lecteur d’écran intervient pour ce site, il citera deux fois le mot livre, car il indiquera le titre inscrit à l’écran “livres”, pour ensuite répéter “livres” qui est inséré dans l’alternative.

Ici, l’alternative de l’image ne communique pas d’informations supplémentaires sur sa catégorie. Dans ce cas, l’image est simplement décorative. Il aurait donc fallu que le “alt” de l’alternative soit vide. Cependant, lorsque l’image est importante et apporte des informations supplémentaires, le “alt” doit donc être pertinent, complet et donc, ne doit pas être vide.
En plus de vérifier si les images sont accessibles, cette extension permet aussi d’espacer le texte présent sur le site. En effet, des lignes peuvent être difficiles à passer d'une à l'autre si elles sont trop proches ou trop éloignées. La différence entre des mots ou des caractères trop proches devienne plus difficile à faire.
Lorsque la fonctionnalité d’espacement de texte est désactivée, voici ce que cela donne :

Une fois celle-là activée, nous pouvons voir que toutes les lettres de chaque mot sont espacées :

Pour les personnes malvoyantes, les recommandations du WCAG pour les espacements sont les suivantes :
Entre les lignes : au moins 1,5 fois la taille du texte
Entre les paragraphes : au moins 2 fois la taille du texte
Entre les lettres : au moins 0,12 fois la taille du texte
Entre les mots : au moins 0.16 fois la taille du texte
Dans un troisième temps, pour pouvoir se balader d’un élément à un autre sur amazon, il suffit donc de choisir la fonctionnalité “encadrer le focus”. Celui-ci, permet donc d’entourer sur quel élément nous sommes au fur et à mesure de notre navigation.
Par exemple, si nous reprenons la page d'accueil d’Amazon, et que nous voulons de nouveau aller sur la catégorie livres, il suffit de tabuler pour avancer sur l’interface du site. Pour revenir en arrière, il faut appuyer sur shift et tabulation en même temps. Une fois sur la catégorie concernée, il faut appuyer sur entrée afin de valider ou non l’accès à celle-ci.
Cependant, ici, nous pouvons apercevoir différents problèmes. Dans un premier, lorsque nous voulons aller sur la catégorie livre, à l’aide de l’encadrement écran, nous pouvons voir que celui-ci n’apparaît pas lorsque nous nous baladons au clavier.
En somme, il existe un grand nombre de catégories présentes dans le menu. Cependant, à l'œil nu, nous ne voyons pas toutes ces catégories apparaître, ceci est donc long pour la navigation clavier.
Il existe d’autres extensions permettant de contrôler le contraste des couleurs des sites web.
WCAG COLOR CONTRAST CHECKER & COLOR REVIEW
Comme vu précédemment, il existe trois niveaux d’accessibilité, niveau A, AA et AAA.
Ici, pour l’utilisation simple de la couleur correspond au niveau A. “La couleur n’est pas utilisée comme la seule façon de véhiculer une information, d’indiquer une action, ... Les personnes ayant une vision partielle ont souvent une vision des couleurs altérée donc n’auront pas accès à l’information si elle est indiquée seulement par une couleur.”.
Par exemple, dans les formulaires de contact, la mention “champs obligatoires” est souvent représentée par une couleur, une forme ou un texte.
Le niveau AA correspond au contraste minimum des couleurs, les textes des paragraphes doivent avoir un ratio de contraste d’au moins 4,5. Pour les grands textes, le ratio doit être de 3 minimum.
Enfin, le niveau AAA, quant à lui, représente le contraste optimal où les textes doivent être d’au moins 7, et les grands textes d’au moins 4,5.
Sur “Phénix”, site web permettant de lutter contre le gaspillage, nous pouvons voir, grâce à l’extension, que certains éléments ne seront pas accessibles pour tous. Par exemple, nous pouvons voir que l’encadré rose avec l’écriture blanche n'est qu’à 1,59, ce qui n’est pas assez au niveau de l’accessibilité. C’est également la même chose pour les boutons rouges possédant les écritures blanches. Cependant, le site Phénix reste tout de même accessible, puisqu’il est niveau AA.
De plus, si nous utilisons Color Review, site web, pour analyser l’encadré bleu clair avec son texte blanc, nous pouvons voir qu’il nous dit que le contraste de couleur a un ratio de 1,5, ce qui n’est pas assez pour être accessible. Color Review fonctionne légèrement différemment de WCAG Color Checker, car il demande la couleur de fond, et la couleur située à l’avant afin d’évaluer son contraste. Tandis que WCAG Color Checker, lui, nous donne directement toutes les couleurs disponibles sur l’interface, tout en nous disant ce qui ne va pas et ce qui va.
C'est également le cas avec le site "Évian", qui n'est pas accessible à tous, car le menu en gris clair représente un ratio de contraste de 2,21. Ceci est un élément plus important puisqu'une personne daltonienne ne pourra donc pas sélectionner ce qu'elle souhaite regarder directement à l'aide du menu.

Enfin, il existe également des extensions permettant de voir si un site web est bien structuré au niveau du HTML.
HEADINGSMAP
Cette extension, disponible en l’ajoutant à Chrome, permet donc de voir si un site est correctement codé. Elle n’est pas compliquée à utiliser, car comme WCAG Color Checker, cela se fait automatiquement dès l’instant où on la sélectionne.
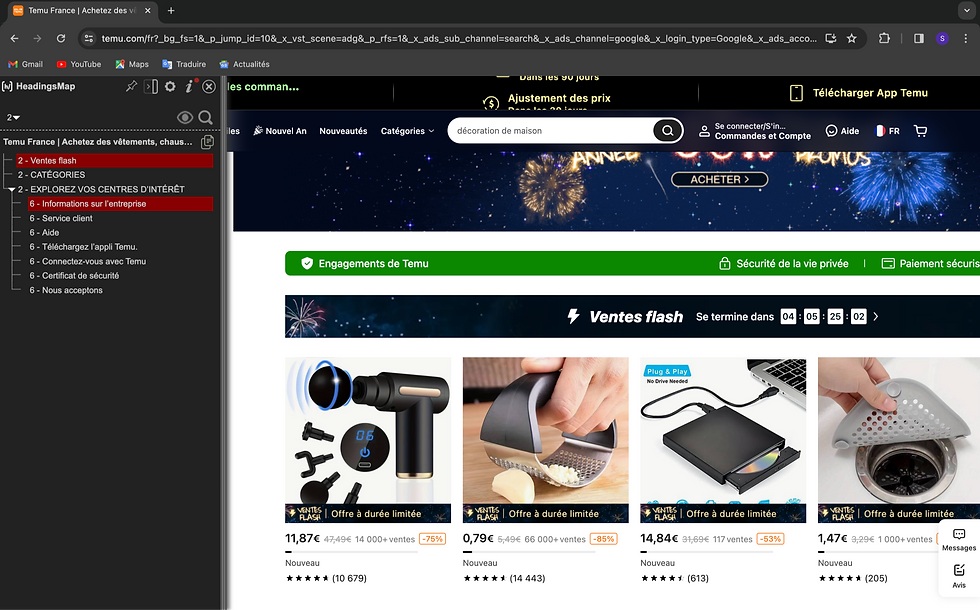
Le critère concernant la structuration de l’information est le suivant : “Dans chaque page web, l’information est-elle structurée par l’utilisation appropriée de titres ?”. Celui-ci désigne donc de mettre en place une hiérarchie de titres logiques et exhaustifs allant des balises <H1> à <H6>.
Si nous regardons le site “Temu”, nous pouvons donc voir que le code HTML n’a pas été respecté, car il commence à la balise <H2>, pour aller directement à la balise <H6>.

En résumé...
... L'adoption d'extensions destinées à faciliter l'accès à Internet est une initiative proactive visant à améliorer l'inclusion en ligne. Les développeurs et les responsables de sites web peuvent s'assurer que leurs plateformes respectent les normes d'accessibilité grâce à ces outils, contribuant ainsi à la création d'un Internet accessible à tous, indépendamment de leurs capacités ou de leurs limitations.
À bientôt, dans le prochain article de JEUDI, qui parlera d'une autre extension : Orange Confort+ !
Références :
https://greenmetrics.io/blog/infographie-accessibilite-numerique
https://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/
https://a11y-guidelines.orange.com/fr/web/outils/methodes-et-outils-de-test/navigation-clavier/
https://lisio.fr/blog/article/accessibilite-numerique-l-importance-des-contrastes-de-couleurs-et-des-typographies#:~:text=L%27importance%20des%20contrastes%20dans%20l%27accessibilit%C3%A9%20web&text=Ces%20niveaux%20imposent%20des%20rapports,am%C3%A9liorer%20la%20lisibilit%C3%A9%20des%20contenus.&text=La%20couleur%20n%27est%20pas,indiquer%20une%20action%2C%20...


















Commentaires