"Les règles du RGAA, à quoi ça sert ?"
- Solenn LELONG

- 17 oct. 2023
- 4 min de lecture
Dernière mise à jour : 6 nov. 2023
En France, des obligations légales dans le domaine de l’accessibilité numérique sont nécessaires. L’accessibilité numérique s’inscrit dans une démarche d’équité, permettant aux personnes en situation de handicap d’avoir accès à des ressources, des informations et de parvenir à des services numériques.
L’accessibilité numérique est mise en place grâce à des articles de Loi et des décrets d’application.
Article 47 de la loi de 2005
Les principaux textes concernant l’accessibilité numérique sont la loi n°2005-102 du 11 février 2005, “pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes en situation de handicap”. Dans cette loi, un article se réfère à l’accessibilité numérique, l’article 47 de la loi handicap de 2005. Cet article entre en vigueur de 2005 à 2016 mentionnant : “Les services de communication publique en ligne des services de l’État, des collectivités territoriales et des établissements publics qui en dépendent doivent être accessibles aux personnes handicapées. L’accessibilité des services de communication publique en ligne concerne l’accès à tout type d’information sous forme numérique quels que soient le moyen d’accès, les contenus et le mode de consultation. Les recommandations internationales pour l’accessibilité de l’internet doivent être appliquées
pour les services de communication publique en ligne. Un décret en Conseil d’État fixe les règles relatives à l’accessibilité et précise, par référence aux recommandations établies par l’Agence pour le développement de l’administration électronique, la nature des adaptations à mettre en œuvre ainsi que les délais de mise en conformité des sites existants, qui ne peuvent excéder trois ans, et les sanctions imposées en cas de non-respect de cette mise en accessibilité. Le décret énonce en outre les modalités de formation des personnels intervenant sur les services de communication publique en ligne.” .
En bref, les personnes concernées par la mise en œuvre de l’accessibilité numérique sont les services de communication publique en ligne des services de l’État. Les éléments devant être rendus accessibles sont toutes les informations numériques. L’article confirme également que ce sont les WCAG (Web Content Accessibility Guidelines) qui doivent être appliquées.
Comme vu précédemment dans l’article sur le WCAG, un site est accessible lorsqu’il respecte 4 grands axes : perceptible, utilisable, compréhensible et robuste.
Cependant, une étude menée en 2017 par la société Nucleus Research, institut de recherche à Boston, montre que plus de 70% des sites web ont des problèmes critiques qui les rendent inaccessibles.

Un second texte est important pour l'accessibilité numérique, qui est l’article 106 de la loi pour une République numérique, publiée en 2016. Il complète et précise l’article 47 de la loi Handicap de 2005. Cet article permet de renforcer les obligations légales dans le domaine de l’accessibilité numérique, par rapport à l’article 47 de 2005. Il va également promouvoir une République ouverte, inclusive, fiable et protectrice des droits des citoyens.
Maintenant, celui-ci concerne également les sites internet, intranet, extranet, les applications mobiles, les progiciels et le mobilier urbain numérique. De plus, à cette loi, est ajoutée la mention d’obligation de publication, c’est-à-dire, pour les personnes concernées, de publier une déclaration de conformité à l’accessibilité numérique, avec un schéma pluriannuel sur 3 ans. Un autre élément important est mentionné dans cet article, celui de permettre aux utilisateurs de signaler un manquement d’accessibilité sur une page web.
Les personnes concernées par la loi de l’accessibilité numérique sont les services publics, ainsi que les entreprises privées avec un chiffre d'affaires à plus de 250 millions d’euros.
Trois obligations sont très importantes comme : rendre l’information accessible, informer l’utilisateur le niveau d’accessibilité et faciliter le dialogue entre l’utilisateur et la personne ayant fait le site, afin de pouvoir signaler les défauts d’accessibilité.
En effet, s’il y a un défaut de publication, les personnes risquent 20 000 euros d’amendes par an et par sites.
Histoire du RGAA
En application de la loi du handicap 2005, la direction générale de la modernisation de l'État envisage la création d’un référentiel national, le RGAA (référentiel général d’amélioration d’accessibilité), qui servira au contrôle de conformité pour les administrations françaises.
La méthode du RGAA permet de vérifier qu’une page web, c’est-à-dire tout contenu HTML
allant du XHTML1 au HTML5 est conforme aux 50 critères de succès de niveau A et AA de la norme internationale WCAG 2.1, référentiel international divulgué par la WAI du groupe W3C.
Le RGAA publié par la DINSIC, “Direction Interministérielle du Numérique et du Système d’Information et de Communication de l’État”, comporte 106 critères de conformités incluant une moyenne de 2,5 tests par critères. Les tests font référence à des méthodes de développement, telles que le HTML, CSS, ou encore le JavaScript. Les critères et tests sont classés en 13 catégories : images, cadres, couleurs, multimédia, tableaux, liens, scripts, éléments obligatoires, structuration de l’information, présentation de l’information, formulaires, navigation et consultation.
Le RGAA possède quatre versions :
RGAA 1.0 inspirée des WCAG 1.0,
RGAA 2.0 étant une évolution de la version 1 du RGAA, permettant de s’aligner sur les standards internationaux,
RGAA 3.0, mis à jour dû à l’émergence des technologies, indique des évolutions majeures, puisqu’il s’agit d’une refonte méthodologique et technique dû à l’arrivée de HTML5 ou WAI-ARIA.
La version en vigueur que nous avons aujourd’hui, le RGAA 4.1, est publiée le 18 février 2021. Elle fait disparaître la distinction entre les niveaux de conformité A et AA qui n’est plus justifiée, car ces règles sont devenues obligatoires.
Exemple d'une règle du RGAA
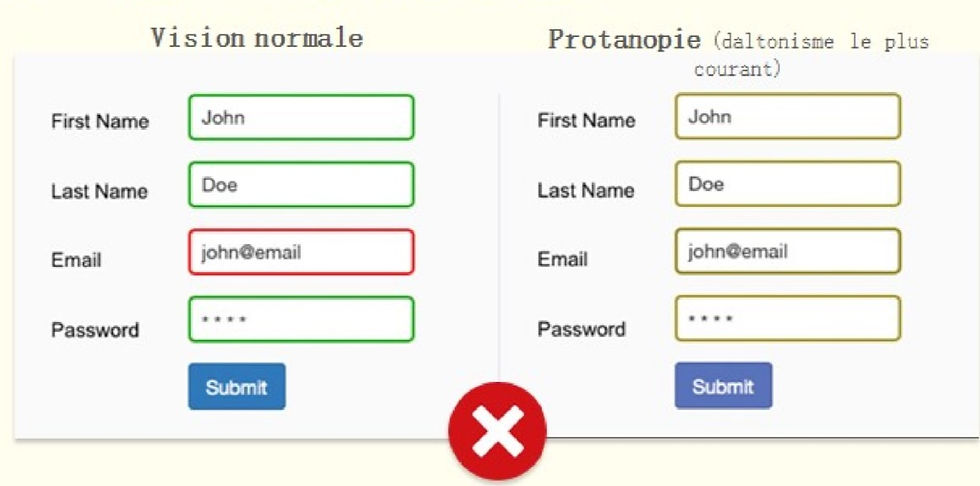
Afin de mieux comprendre une des règles du RGAA, je vais donc donner un exemple par rapport à un critère de couleur à respecter.

Ici, nous pouvons donc voir qu’une personne atteinte de protanopie (daltonisme le plus courant), n’aperçoit pas les mêmes couleurs qu’une personne ayant une vision normale. Pour que la personne daltonienne puisse avoir accès à ce qu’il ne va pas, au lieu d’encadrer le cadre d’une certaine couleur, il vaudrait mieux valoriser une icône, comme une croix par exemple.
Importance de l'accessibilité numérique et du respect des normes
En résumé, l’accessibilité numérique est importante pour trois raisons :
L’inclusivité, afin de rendre notre site accessible et utilisable par tout le monde,
Le SEO, pour structurer les pages Web afin que le site soit plus facile à lire,
La légalité, puisque c’est une obligation.
Rendez-vous JEUDI pour le prochain article concernant les lecteurs d'écran !
Références




Commentaires